Calendar App Project
Art Direction
UX/UI Design
IOS App Design
Android App Design
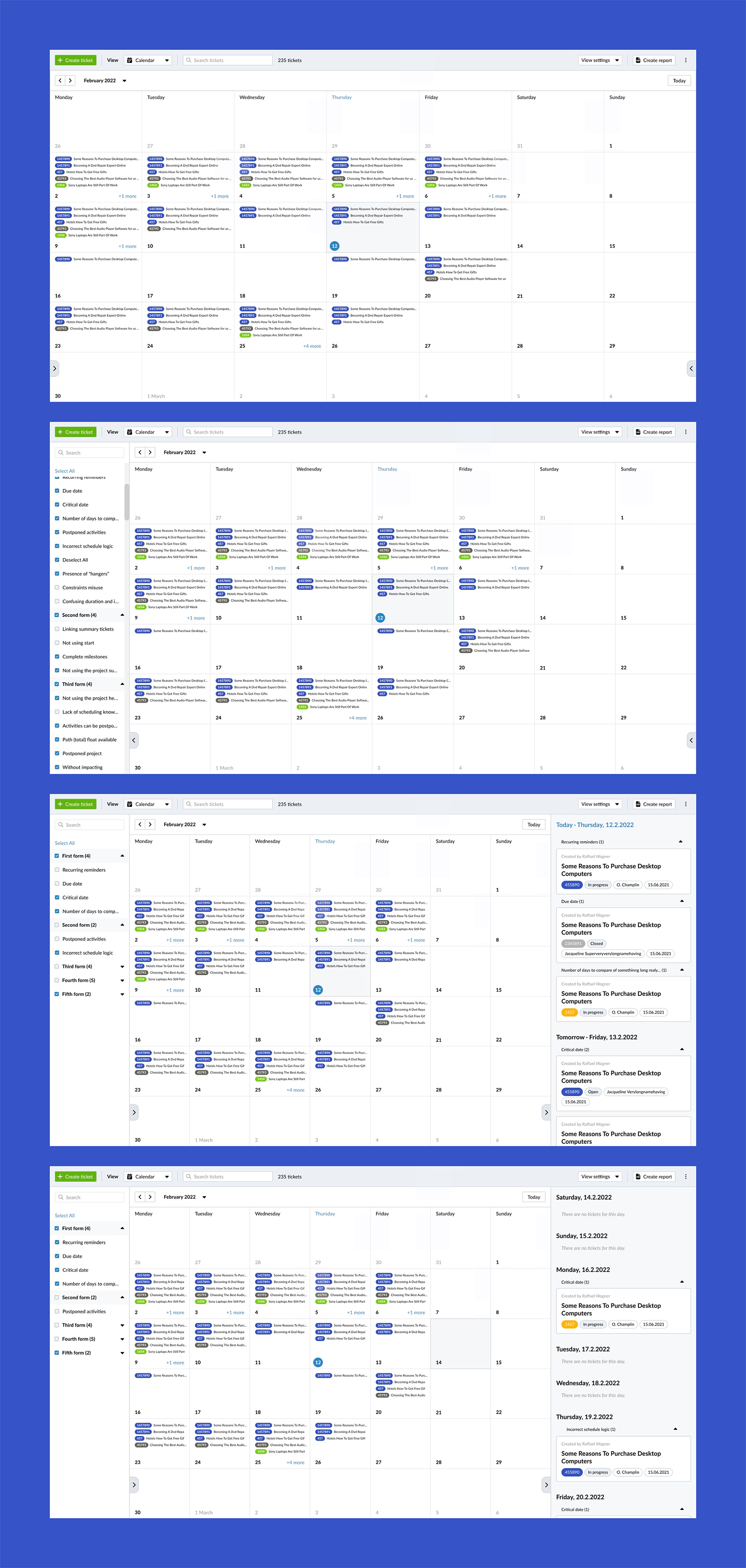
Web App Design


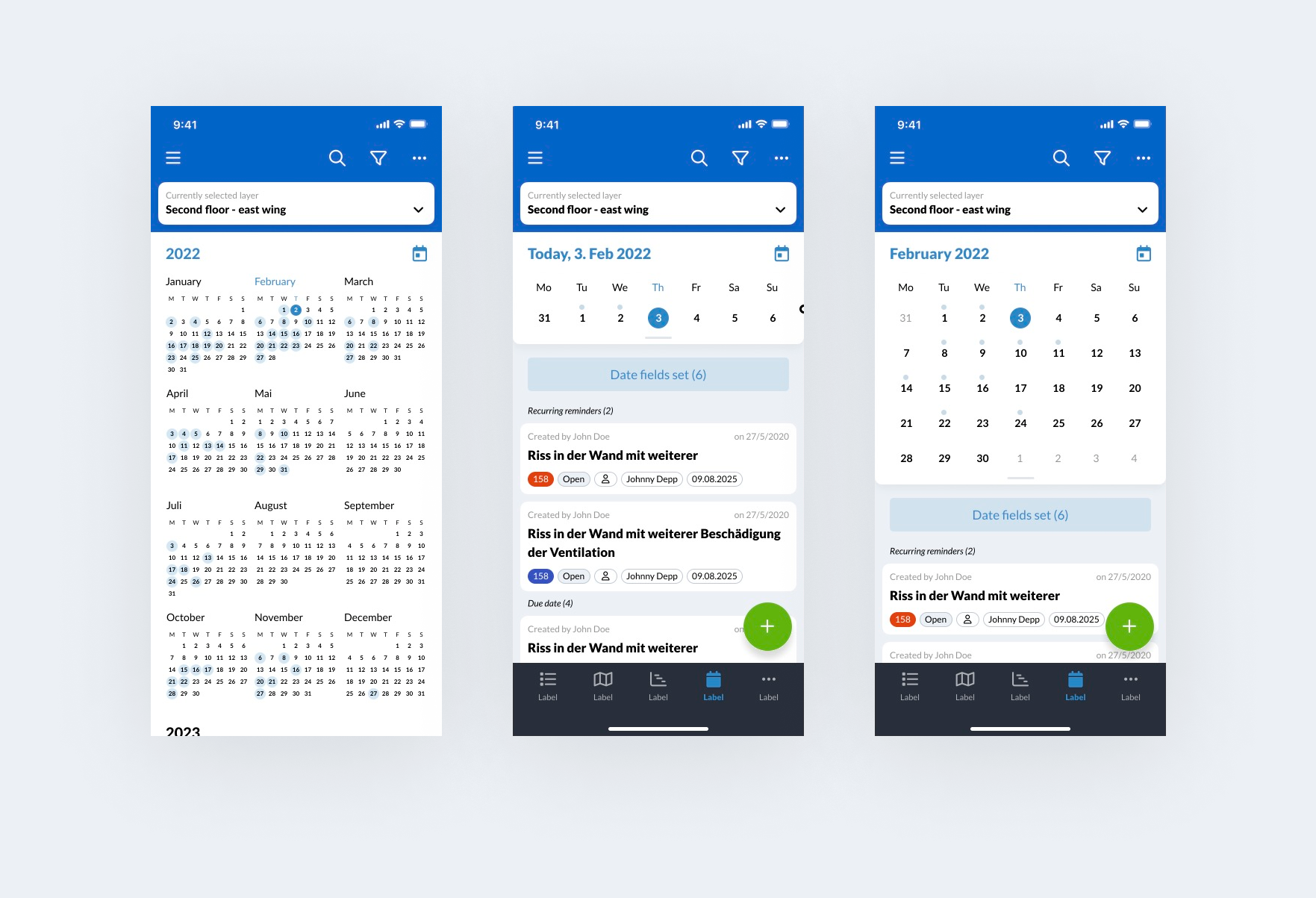
Depending on purposes, use cases and goals it contains the idea of visualizing specific date fields placed on a calendar timeline.
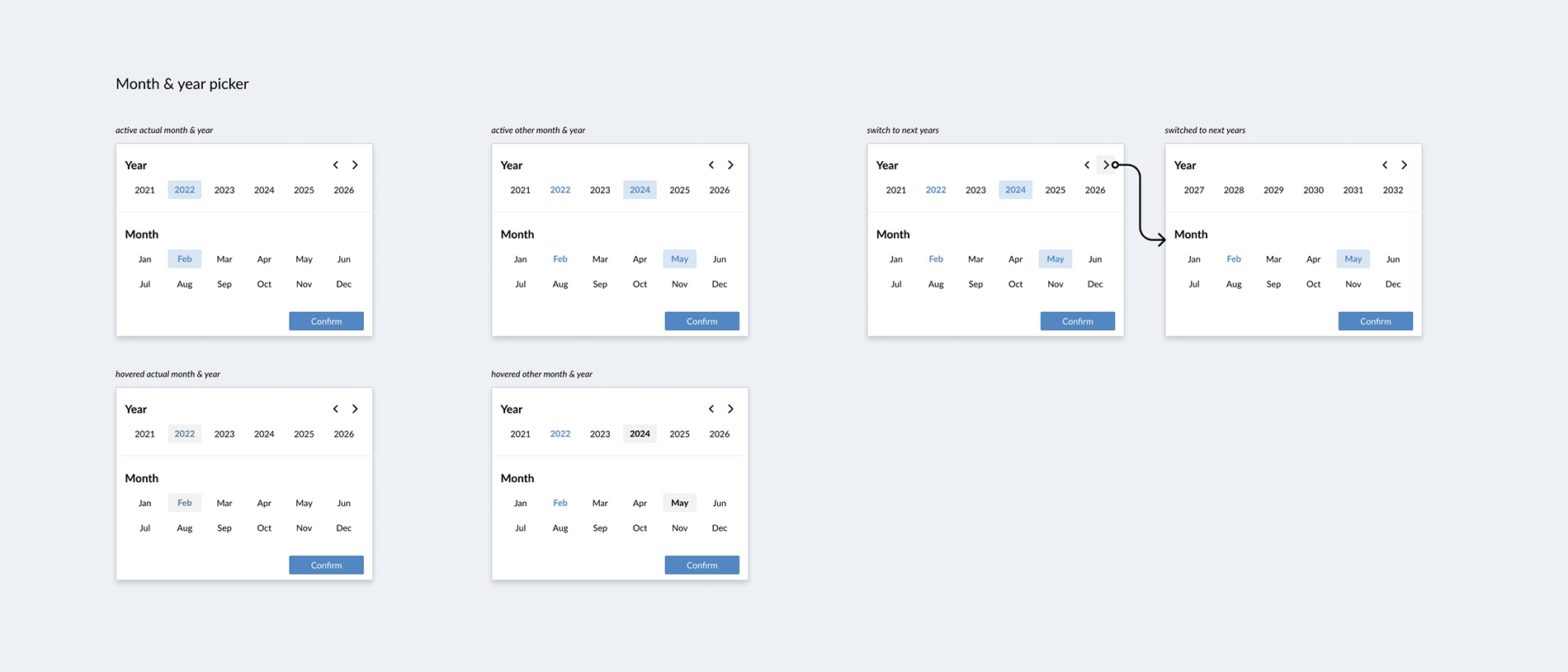
It allows to select and manage a specific date, or a range of dates that are associated with date & time UX flows.
The calendar timeline is a plot made of cells, laid behind colored dates rectangles corresponding with ticketes and their states, to easily differentiate what block relates to a concrete day.
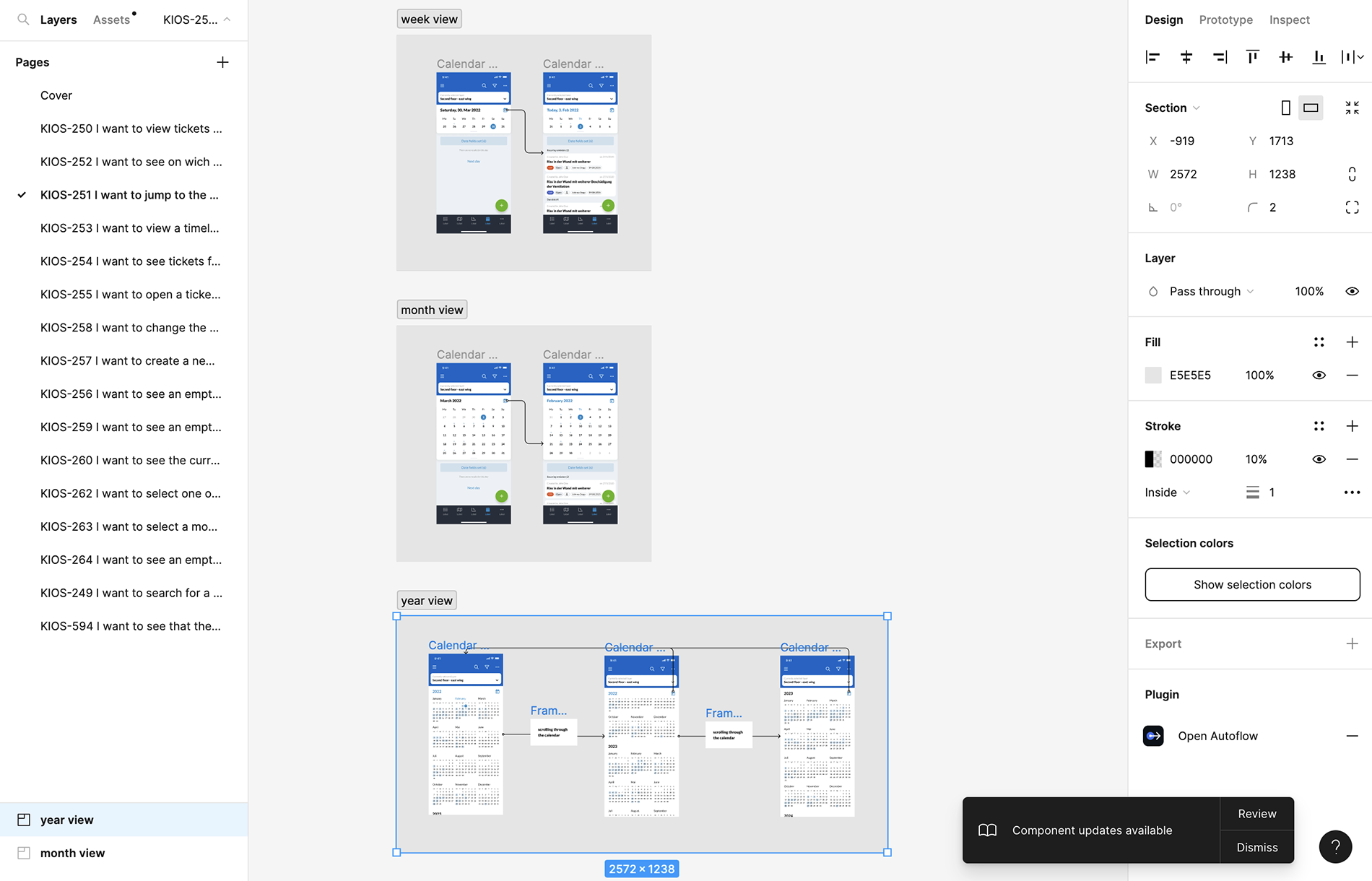
By default, a calendar is shown as a monthly grid, however, it could be a week or a year timeline.
There are several states for the Day as a base element: Active, Inactive, Today (highlighted), Range of dates.
Desktop version accommodates same information, as other devices.